How to configure Tailwind with Svelte?
CSS frameworks like bootstrap or Material-UI, are excellent tools for developing web applications. However, when we visit the sites, they all look identical.

To solve this identical syndrome, we have Tailwind CSS, a utility-first framework.
- It provides low-level helper classes.
- We can quickly implement custom designs
- It does not force us to use pre-built components.
- Utility classes provide the freedom to outline the site as per the design.
Pre-Requisite
Before proceeding further, your system must have:
- The latest version of node installed
- Install yarn or npm on the system
- Install npx on the system
Create a Svelte Project
To create a Svelte Project, we need to install degit using yarn
yarn add global degitNow, we are ready to create the project in Svelte.
npx degit sveltejs/template sveltetailwind
# Change the directory
cd sveltetailwindInstall Tailwind, PostCss and AutoPrefixer
In order to install tailwind, we'll use yarn. Though you're free to use npm
yarn add tailwind postcss autoprefixer
Configuration
Create a new file postcss.config.js under the sveltetailwind directory. And add the following content
module.exports = {
plugins: [
require('tailwindcss'),
require('autoprefixer')
]
}Create another file tailwind.config.js
module.exports = {
plugins: [
],
purge: {
content: [
"./src/App.svelte",
],
},
};Next step is to create the css folder under the public and add the following:
tailwind.cssunder thecssfolderapp.cssunder thecssfolder
In the` tailwind.css` file add the following directives:
@tailwind base;
@tailwind components;
@tailwind utilities;Modify package.json
Open the package.json file and modify the content under the script tag.
"scripts": {
"watch:tailwind": "postcss public/css/tailwind.css -o public/css/app.css -w",
"build": "rollup -c",
"dev": "concurrently \"rollup -c -w\" \"npm run watch:tailwind\"",
"start": "sirv public --no-clear --single --dev --port 5000 --host 0.0.0.0"
},Next is to add <link rel='stylesheet' href='/css/app.css'> in the index.html file.
Now you are ready to use tailwind.css in your svelte project.
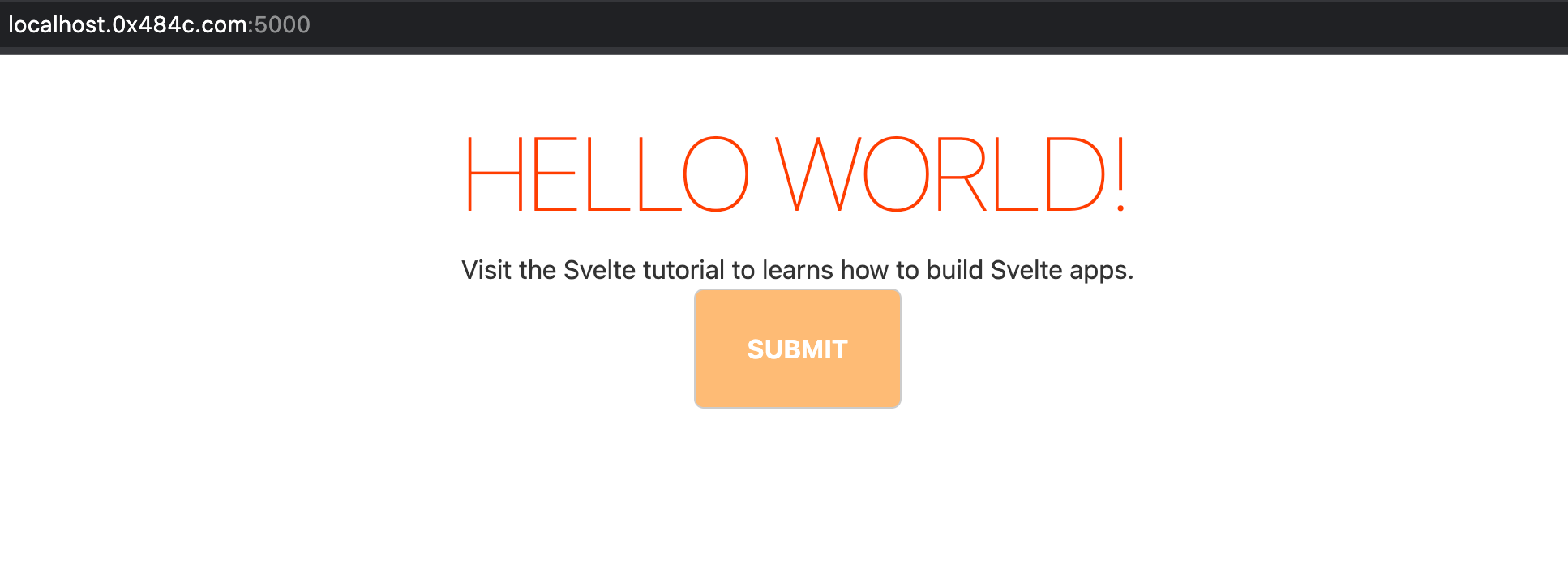
In order to to test if the tailwind is working on our svelte project, add the following code in App.svelte (under the main tag) file.
<button class="inline-block bg-orange-300 hover:bg-orange-400 text-white font-bold font-heading py-6 px-8 rounded-md uppercase" type="submit">Submit</button>When you visit the homepage, it'll look like the below screenshot

That's all for this. See you in the next one.
AK Newsletter
Join the newsletter to receive the latest updates in your inbox.