
Svelte 3 components - In Detail Paid Members Public
In our previous articles, we learn about creating the components and pass properties to the components. However, there are a lot more things it does in a web app. We discuss it in detail in this article. As we already know that in Svelte .sveltefiles are components. These files have

How to pass properties in Svelte 3 component? Paid Members Public
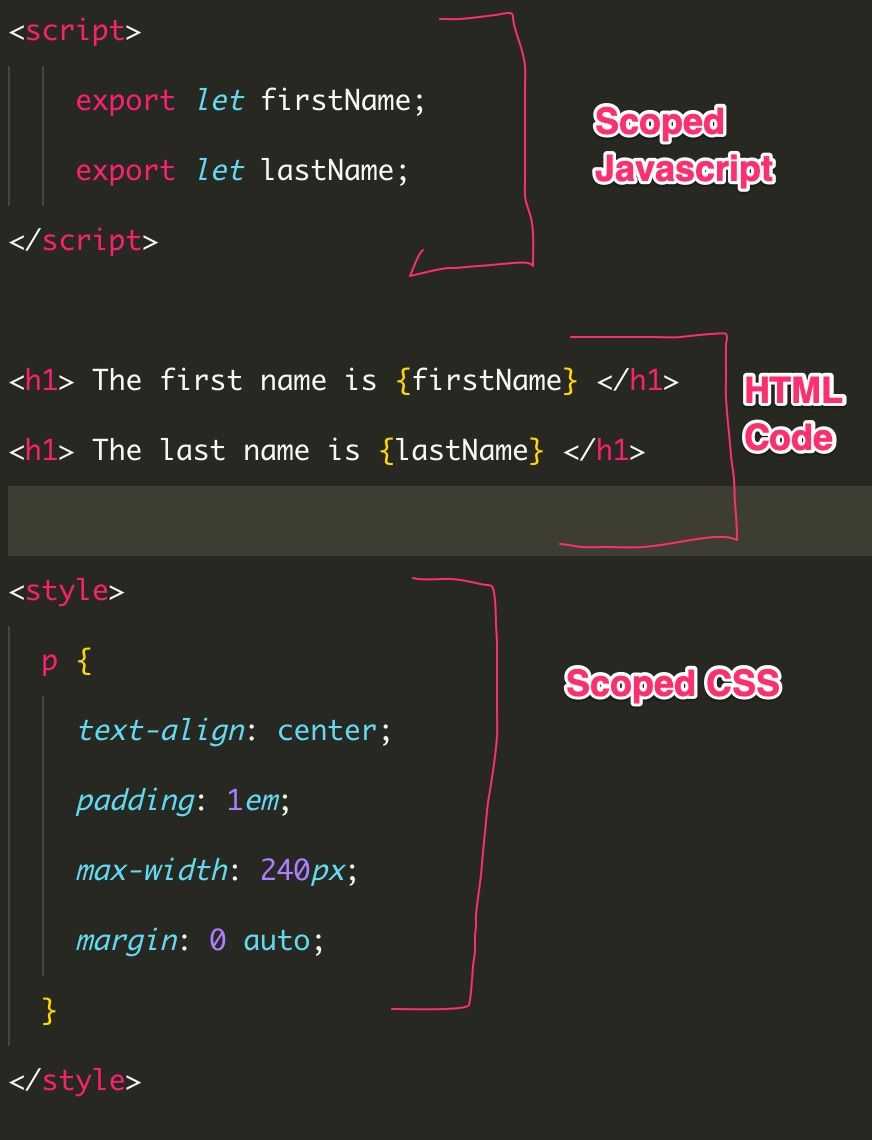
In our last article (here), We learn how to add components in Svelte. But we haven't passed any real data into it. In the FirstComponent.svelte, replace the contents with the following code: <script> export let firstName; export let lastName; </script> <h1> The first

How to add components in Svelte Paid Members Public
In our last article (here), We learn how to get started with the Svelte. In this article, we see: How to add data in Svelte HTMLHow to add Components in SvelteIn the App.svelte file under the main tag, remove all the contents of <p> and add the

Getting Started with the Svelte 3 - Tutorial Paid Members Public
Svelte is a comparatively new framework. It was created by Rich Harris in 2016. According to the documentation, Svelte is a radical new approach to building user interfaces.

How to get started with Snowpack Paid Members Public
A Snowpack is a build tool used to automates the process of building the app from the source code.

Mojolicious Routes Paid Members Public
This article assumes you are already aware of how to create the Mojolicious app. The most basic Mojolicous routes accept a URI and providing a simple and expressive method of defining routes.

Add Contact Form in Nextjs Paid Members Public
Contact FormIn the blog, we'll have our contact us form. So, readers or visitors can contact us. Let's create that form quickly. Before proceeding, we should have our thoughts in one place. What do we want in our contact form? We should have the email id of the user or

Linking Blog Content and Markdown conversion in Next.js Paid Members Public
So far: We have set up a page to list blogs.Link blogs to their respective linksHowever, if we click on the individual blog, it is not showing relevant content. In this article, we fix this issue. And our blog URL presents relevant data to the users. When this series

