Dancer2 Template-Toolkit Integrations with Routes
This article is in continuation of our previous article Basic Dancer2 Routes. If you are a new visitor, you can visit the previous article here.
Dancer2 Template Integration with Routes
This article is in continuation of our previous article Basic Dancer2 Routes. If you are a new visitor, you can visit the previous article here.
In this article, we learn about the templates (Template::Toolkit), and, it's integration with the Dancer2 routes. Assuming you already have a basic understanding of Dancer2 framework, HTML and CSS, we directly jump into the subject.
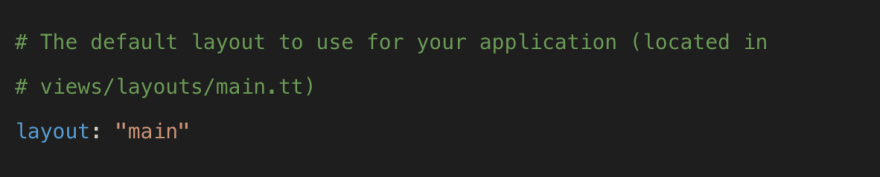
open the config.yml file

Let's open the app name.pm file and write the following:
get '/home' => sub {
template = 'home.tt';
};
As you observe by using the 'template' keyword, we tell the route to look for the template file under the views folder.
PS: 'home.tt' is the name of the template file.
At present, we did not create the 'home.tt' file, hence if we go to the /home on the browser, it throughs an error. Create the home.tt under the views folder, and, write the following text I am at home in it.

We are on the right track.
Have you noticed, we didn't write any CSS, headers, and footers but, we can still see CSS on our page. How we get these style sheets on our page?
We got the design from the main.tt template under the 'app_dir/views/layout folder'.
Here is another question where we tell the application to include the main.tt template in the home.tt file?
The answer is in the config.yml file. See the screenshot for more details.

Instantly, delete all the contents of the main.tt template, and refresh the browser. What do you see right now?A blank page??? Where is the content vanished? We already defined the template in the config file, however there is no content on the web page. It is true the layout is defined in the config file but in the main.tt file we did not specify to render the content from other templates. Add [% content %] to the main.tt template and refresh the webpage.
[% content %]

This is what we want to see.
Pass Template Variable
While developing the web application implementing the framework, the idea is to make it as dynamic as possible. For this, we need rendering the data at the server side and then pass to the standard template to display it on the web page.
get '/home' => sub {
my $name = 'Michael.';
template 'home.tt', { name => $name };
};
And to render the "name" in the home.tt template.
I am at home. You can call me anytime [% name %].
Refresh the webpage and you can see the content.
Pass array to the template
Just like variables, we can pass arrays and hashes to the templates.
get '/home' => sub {
my @numbers = ("One", "Two", "Three", "Four", "Five");
template 'home.tt', { numbers => \@numbers };
};
And in the template.
Following are the numbers:
[% FOREACH num IN numbers %]
<p> [% num %] </p>
[% END %]
Pass Hash to the template
get '/home' => sub {
my %hash_to_pass = (
{
1 => 'one',
2 => 'two',
3 => 'three',
4 => 'four'
}
);
template 'home.tt', { hash_num => \%hash_to_pass };
};
And in the template file, write the following
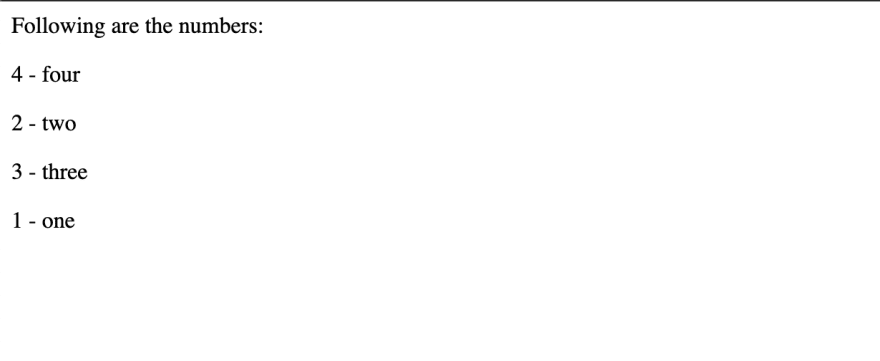
Following are the numbers:
[% FOREACH num IN hash_num.keys %]
<p> [% num %] - [% hash_num.$num %] </p>
[% END %]
If you notice the FOREACH loop to iterate array and hash is almost same. The only difference is '.keys' which tell the template, this variable is a type of hash.
[% hash_num.$num %] is to print the value of the keys.
Refresh, the browser.

Nature of the hash, keys are not sorted.
Use [% FOREACH num IN hash_num.keys.sort %] for sorted results.
We can also hook the templates in the routes. We will cover it in a separate story of 'Hooks'. Stay tuned.
AK Newsletter
Join the newsletter to receive the latest updates in your inbox.

