
How to pass properties in Svelte 3 component?
In our last article (here), We learn how to add components in Svelte. But we haven't passed any real data into it.
In the FirstComponent.svelte, replace the contents with the following code:
<script>
export let firstName;
export let lastName;
</script>
<h1> The first name is {firstName} </h1>
<h1> The last name is {lastName} </h1>
<style>
p {
text-align: center;
padding: 1em;
max-width: 240px;
margin: 0 auto;
}
</style>In this, we declare two variables, firstName, and lastName. In the Html section, we render the variables using {firstName} and {lastName}.
In App.svelte, where we already import the component, we need to pass the value of the variable to the component.
<main>
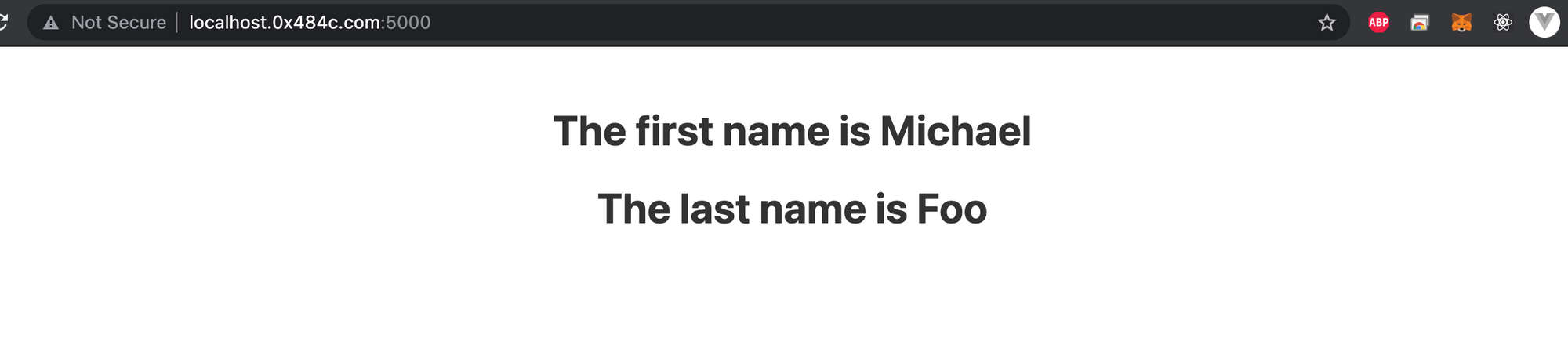
<FirstComponent firstName={"Michael"} lastName={"Foo"} />
</main>On the webpage, you'll see

Please subscribe/signup for regularly getting the updates.
AK Newsletter
Join the newsletter to receive the latest updates in your inbox.