JavaScript

Svelte 3 components - In Detail Paid Members Public
In our previous articles, we learn about creating the components and pass properties to the components. However, there are a lot more things it does in a web app. We discuss it in detail in this article. As we already know that in Svelte .sveltefiles are components. These files have

How to pass properties in Svelte 3 component? Paid Members Public
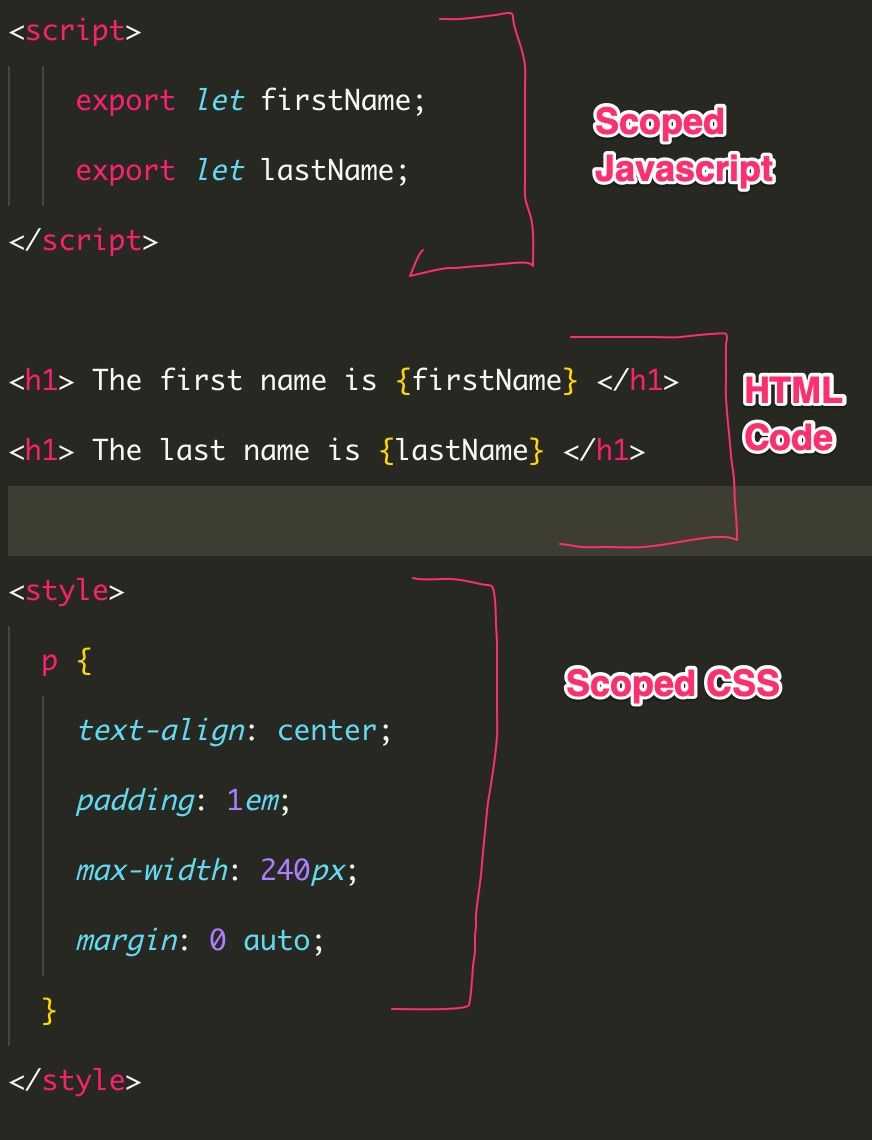
In our last article (here), We learn how to add components in Svelte. But we haven't passed any real data into it. In the FirstComponent.svelte, replace the contents with the following code: <script> export let firstName; export let lastName; </script> <h1> The first

How to add components in Svelte Paid Members Public
In our last article (here), We learn how to get started with the Svelte. In this article, we see: How to add data in Svelte HTMLHow to add Components in SvelteIn the App.svelte file under the main tag, remove all the contents of <p> and add the

Linking Blog Content and Markdown conversion in Next.js Paid Members Public
So far: We have set up a page to list blogs.Link blogs to their respective linksHowever, if we click on the individual blog, it is not showing relevant content. In this article, we fix this issue. And our blog URL presents relevant data to the users. When this series

Setting Up Next.Js with Storybook, Tailwindcss and Apollo client Paid Members Public
In this series, I am rewriting the code of my blog (ashutosh.dev) in Next.js and Mojolicious as backend. This is the first article of the series.

Reusable Components (Headers and Footers) in Next.js Paid Members Public
Reusable components are used multiple times in a single project. Or we can also say that they are the general components like Header, Footer, Button, etc. In this article, we see how to create reusable components in Next.js. Let's create the app using: npx create-next-appThe app will run at

What is Server-Side Rendering in Next.js? Paid Members Public
What is Server-side rendering in Next.js? The first thing that comes to our mind, what is server-side rendering? What does it mean? The server-side rendering means server prepares all the content of the web page. The client's only responsibility is to show the content on the web page. To

