Svelte3

Comprehensive guide of Event Handling in Svelte Paid Members Public
Events are objects that serve as communication units between an emitter and the listeners. In short, any activity that happens on the HTML web page is an event. And with the help of JavaScript (Svelte in this case), we can handle these events.

A guide of Slots in Svelte Paid Members Public
As per the developer.mozilla.org, The <slot> HTML element—part of the Web Components technology suite - is a placeholder inside a web component that you can fill with your markup, which lets you create separate DOM trees and present them together. It is represented as <

Six ways to share data between Svelte 3 components (Part-1) Paid Members Public
We have a component that allows a user to enter their profile. It renders inputs for first name, last name, age, email, posts, and phone number. There is another component that displays a list of posts. It wants to know when the user creates a new post and then displays

How For Loop works in Svelte? Paid Members Public
When we are developing web applications, we need to iterate over items often. Iterations in Svelte are no exception. Like {#if} iterations in HTML begins with {#each} and ends with {/each}. The expression that follows {#each} can be any JavaScript expression. Optionally {:else} can be used before {/each}. Content after
How Conditional Logic (IF ELSE) Works in Svelte 3? Paid Members Public
If you're familiar with Angular or Vue, they use framework-specific attributes to implement conditional logic. Angular supports ngIf while Vue uses v-if. Svelte uses {#if} {/if} syntax. Implementation of IFConditional logic in the Svelte (component) HTML section begins with {#if }, and the condition is any valid JavaScript expression. It ends

Svelte 3 components - In Detail Paid Members Public
In our previous articles, we learn about creating the components and pass properties to the components. However, there are a lot more things it does in a web app. We discuss it in detail in this article. As we already know that in Svelte .sveltefiles are components. These files have

How to pass properties in Svelte 3 component? Paid Members Public
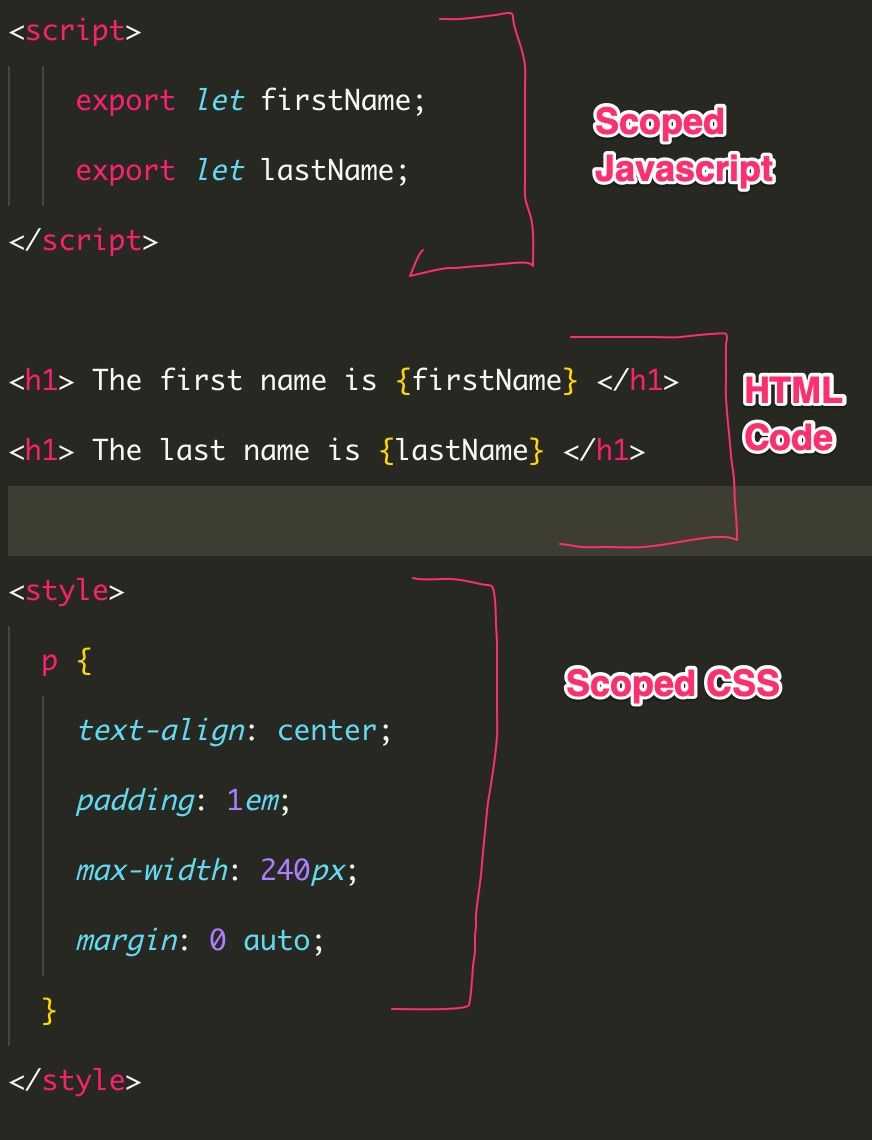
In our last article (here), We learn how to add components in Svelte. But we haven't passed any real data into it. In the FirstComponent.svelte, replace the contents with the following code: <script> export let firstName; export let lastName; </script> <h1> The first

How to add components in Svelte Paid Members Public
In our last article (here), We learn how to get started with the Svelte. In this article, we see: How to add data in Svelte HTMLHow to add Components in SvelteIn the App.svelte file under the main tag, remove all the contents of <p> and add the


